
ネタバレをすると、1行CSSを追加するだけです。
コピペをするコード
これを、CSSに追加するだけです。
.slds-path .slds-path__mark-complete{ display: none; }もう少し詳しく

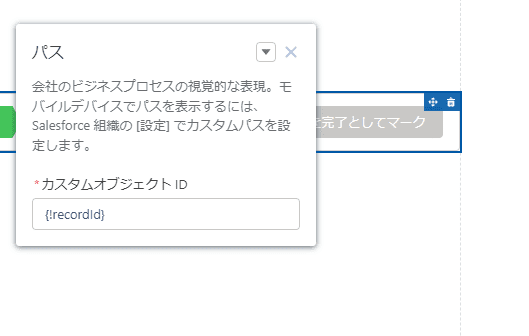
Communityのページビルダーの設定項目には、Lightningアプリケーションビルダーにはある「パス更新ボタンを非表示」の設定項目がありません。
困ったので、Salesforceのエンジニアさんを頼ったところ、頭の良い回答が来たのでした。
実際の設定作業
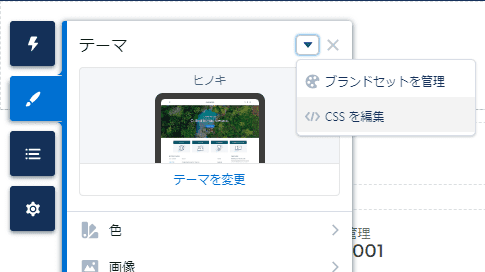
Communityのページビルダーで、

テーマ→右上の▼→CSSを編集へ飛び(初回は警告文が出ます、よく読んで次へ進んでください)、
.slds-path .slds-path__mark-complete{ display: none; }を1行追加するだけで、簡単に「完了としてマーク」が非表示になります。
ただし、ブラウザ上で非表示になるだけなので、適切なプロファイル設定を怠らずに活用してください。







コメントする